Adsense is utilized by greater part of master bloggers for their site adaptation since it is a treat based logical publicizing framework that shows focused on advertisements applicable to the substance and reader. As bloggers are paid on per click premise, they attempt different advertisement positions on the web journal to expand the income and get most extreme snaps on the promotion units.
All things considered, on some online journals, you may have seen Adsense promotion units set beneath the post title. Do you know why? It is on the grounds that the zone just beneath the post title gets the most introduction and is the best place to put AdSense promotion units to build Click Through Rate (CTR).
Despite the fact that advertisements underneath post title have exactly the intended effect however this doesn't imply that it will work for you too. In the event that you need to discover the best AdSense promotions situation for your web journal, take a stab at testing by setting advertisements at different areas, for example, header, sidebar, footer, and so on. You can attempt other website adaptation techniques too to adequately adapt your online journal.
In this instructional exercise, I will direct you about how to show Google Adsense promotions underneath post titles in blogger. Thus, without much further ado, how about we begin the procedure ;)
The most effective method to Create Google Ads
- Login to your Google Adsense Account.
- Under "My Ads" tab, make another Ad unit
- Sort advertisement unit name (it can be anything) and pick coveted promotion size. For better execution pick wide zone promotion sizes like 300*250 Medium Rectangle or 336*280 Large Rectangle
- Tweak your Ad Style to match it with your format. At that point, click on Save and get code catch.
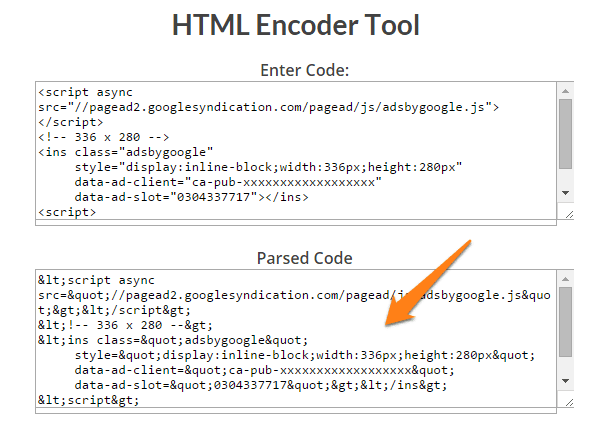
- The promotions won't show up on the off chance that you utilize that code specifically. To utilize this code inside the blogger (xHTML) layout, you have to parse it first. Utilize this HTML Parse Tool to change extraordinary characters into their relating HTML elements.
- Now, Copy the parsed Adsense code.
Including Google Adsense in Blogger Below Post Titles
- Open your blogger dashboard >> Template.
- Backup your present blogger format.
- Click on Edit HTML button.
- Copy all the format code and paste that into scratch pad. (to discover the underneath code)
- Press Ctrl+F and scan for <data:post.body/>. You may discover this code more than one time at the same time, you've to work with the second one.
- Presently, put the underneath code simply above <data:post.body/>
PLACE YOUR AD CODE HERE
</b:if>
- Now, replace the PLACE YOUR AD CODE HERE with the Parsed Ad Code.
- Click on Save Template button.
- Done!!
Once you've performed the all aforementioned steps, then open your site and visit any your blog entries. The Adsense Ad unit set underneath post title will look something this way:
The AdSense promotion unit will show up on the left side between article title and article content. In the event that you don't care for promotion arrangement and need to show it at the inside or the right side, then utilize the underneath code.
<b:if cond='data:blog.pageType == "item"'>
<div align="center">
PLACE YOUR AD CODE HERE
</div>
</b:if>
At that point your advertisement arrangement will look something this way:
On the off chance that you need to move your advertisement to the right side, basically change focus from the above code to right. That is it.
In case you're still despondent with the advertisement arrangement, you can have a go at wrapping your substance around the Google Adsense Ads (as appeared in the picture beneath):
To do this, utilization underneath code:
<b:if cond='data:blog.pageType == "item"'>
<div style="float:left; margin:10px;">
PLACE YOUR AD CODE HERE
</div>
</b:if>
Supplant left to right in the event that you need to show advertisements on the right side wrapped with content.
Note: Once you're finished with putting your sought code, bear in mind to cross-watch that all the codes are included between the contingent labels that will make advertisements seem just on the post pages (neither landing page nor marks/files page). On the off chance that you need to show promotions beneath post title on each page of your web journal then, simply expel those restrictive labels. (lines in blue shading.)
In the event that you are demonstrating the advertisement on landing page and name pages additionally then investigate your promotion. It will be appeared beneath all post's titles implies on the off chance that you have set 5 presents on show up on your landing page then it will just show up underneath initial three post's titles. Last two will be appeared as clear white space. On those, you can mind putting infolinks referral program flag promotions to profit.
In any case, I will prescribe you to show promotion underneath first post title just as an excessive number of advertisements will make your site look like spam. For doing that, supplant above restrictive labels with underneath ones to demonstrate the single advertisement on landing page and names page beneath first top most post's title.
<b:if cond='data:post.isFirstPost'>
PLACE YOUR AD CODE HERE
</b:if>
It's your turn
In this way, these were all the approaches to put Google Adsense promotions beneath the post title. As I said above, you can likewise utilize some different advertisements beneath post title too. Presently, it's your swing to check which configuration and advertisement size work best to increase CTR of your website.
It would be ideal if you impart your perspectives to me on expanding Adsense CTR and income through remarks. Glad Making Money!









0 comments:
Post a Comment